This is the second in our mini-series of posts about our website refresh process. You can find the first post here.
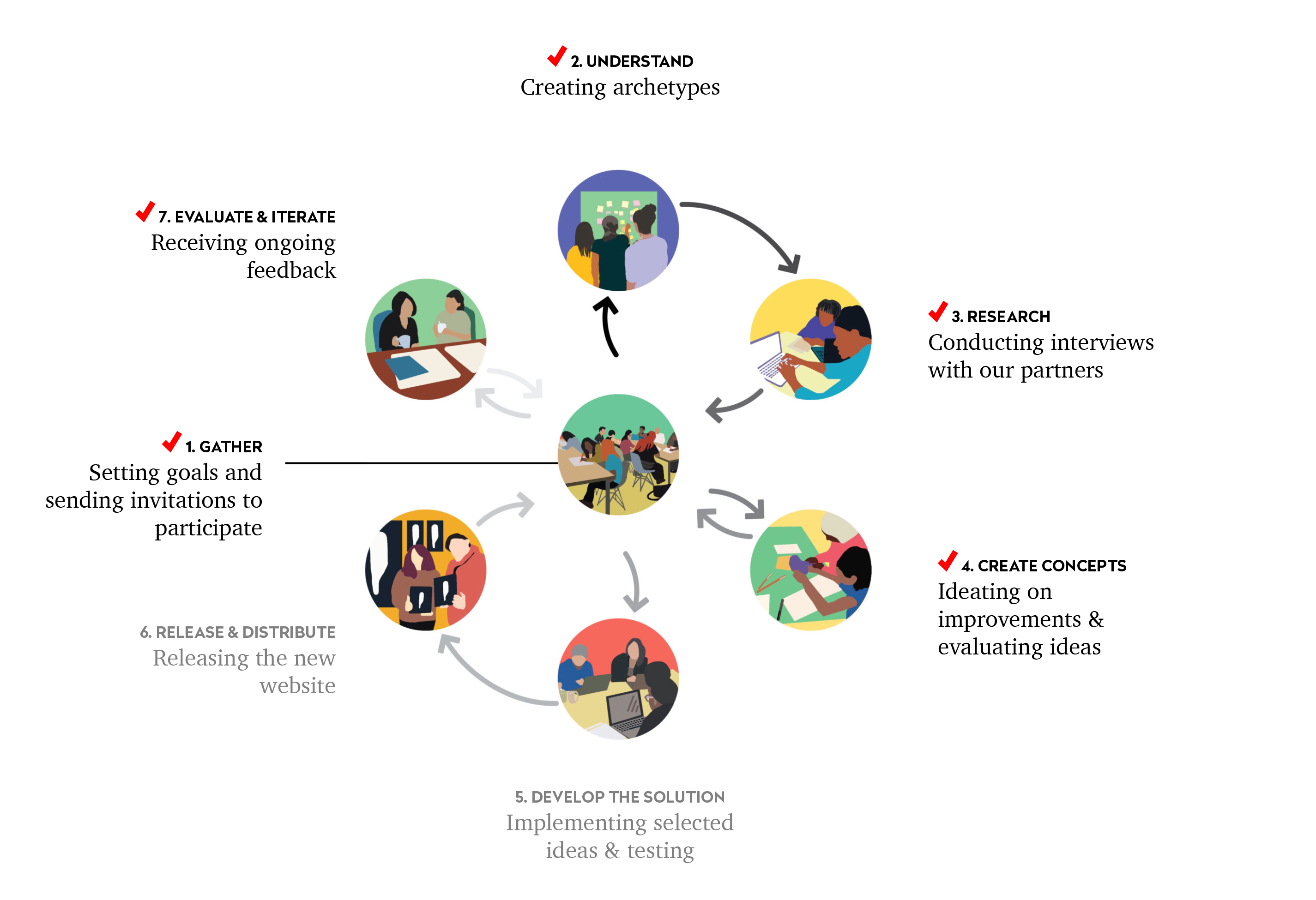
Conduct Research
Our people are everything 💚
We met with fifteen trusted advisors over the course of two weeks and gathered insights into their goals, experiences, and frustrations when visiting our website and other design studios’ sites.
Some of the questions we asked in these conversations were:
- How would you describe us?
- How would you describe yourself in relation to us?
- How often do you visit our site? What is the purpose of those visits?
- What aren’t we communicating through that we should be?
In these conversations, we also reflected on the beginnings of our relationships. Nearly all of them started with connections through shared community and social justice spaces. No relationships began with a visit to our website, and we are more than okay with this. We much prefer starting a collaboration from a relationship rooted in shared values rather than from an out-of-the-blue inquiry.
The insights from these conversations allowed us to clarify our goals in redesigning our website:
- Better showcasing our experience in co-design and digital design
- Building deeper relationships with our partners
- Sharing what we’ve learned more effectively
- Creating a more beautiful, useful, more accessible experience
Create Concepts
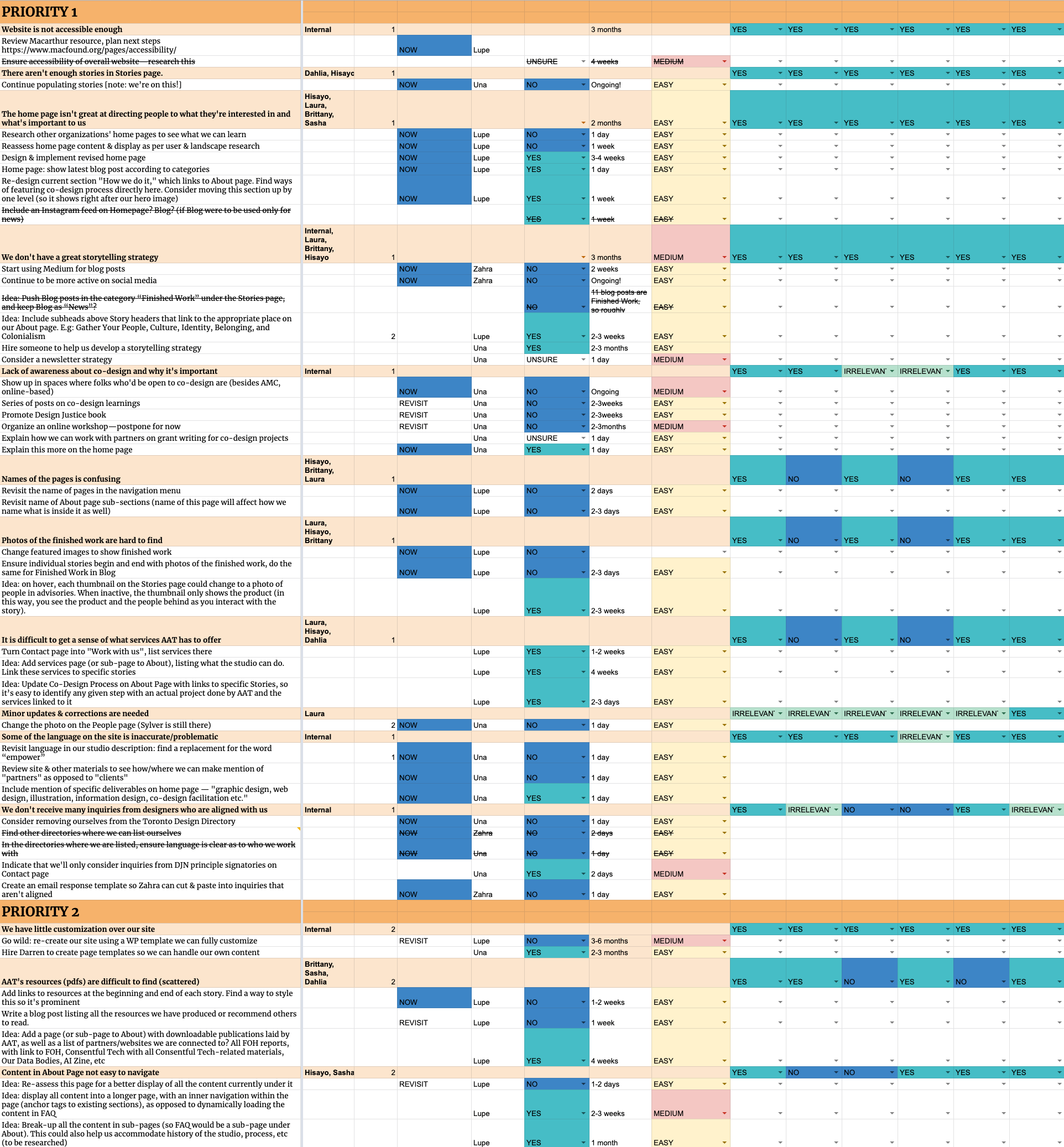
Like any qualitative research, our conversations with our advisors generated a gigantic amount of information and ideas. We sorted it all into a good old spreadsheet.

This helped us assess each idea according to its feasibility and how much impact it would have on our goals. We then asked ourselves which pieces we could complete in-house, and which we would need outside support for.

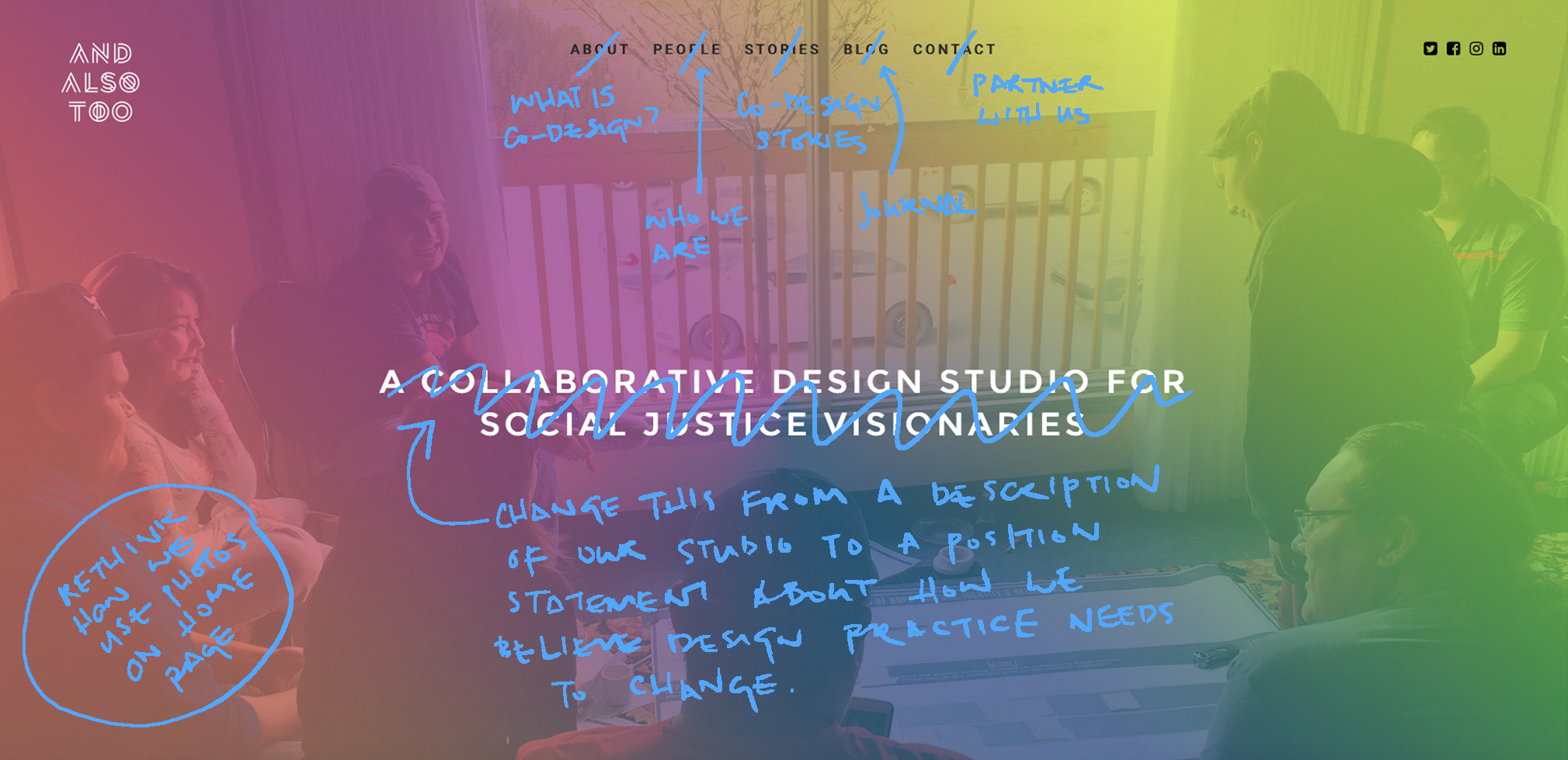
Squinting at spreadsheets is not the most inspiring activity for us, so we moved to a more visual-processing friendly approach. Affinity mapping helped us better understand which ideas we could work on in-house that would also address multiple areas of need.
Develop the solution
Develop the solution — we’re almost there, right? Not quite.
We’re currently in the midst of some incremental changes that the conversations with our advisors pointed us to, like revisiting section names, massaging explanatory text about what we do, and improving accessibility.

But — and we knew this was a possibility when we started this journey — we have also widened the scope of this undertaking to include:
- Writing a vision and mission statement to better clarify what we do and why, both for our partners and ourselves.
- Redesigning our visual identity. What we have now was created very quickly and was never given as much care as it deserved.
- Reworking our internal processes for sharing stories about our work, so we can address our current backlog of projects that need to be lovingly documented, and make the process for sharing these stories less taxing on us.
- Rebuilding our website from the ground up beginning with a redesign of our information architecture and a rethinking of what we want the experience of our site to be.
The scope of work is somewhat daunting, but we know we need to make space for this. Our conversations with our advisors, as well as our internal discussions, made it clear that it was time to level up in all these areas. These pieces also align with one of our key priorities as a studio, which is to take better care of ourselves. It is time for us to attend to the needs of our studio with as much care as we attend to the design needs of the people and organizations we work with.
We are excited to share that we will be releasing our vision and mission statement in the coming weeks. We will also be posting high level summaries of new co-design projects in our stories section. These new stories which will be fleshed out over the next year or so. We have started internal co-design sessions for our new visual identity and will hopefully be able to roll this out in the new year. And we have a new sitemap and a solid set of user stories that we’ll build on to overhaul the website.
We’re looking forward to sharing more details about this process as it unfolds!